Los iconos son hoy como ayer los GIFs, todas las webs están llenas de ellos, nos inundan y nos ilustran botones, secciones y textos.
En otros tiempo cuando tenías que colocar diez iconos en tu web lo hacías mediante diez imágenes, añadiendo diez conexiones más a la carga de la página y así haciéndola de alguna forma más lenta, luego se empezaron a utilizar los ‘sprites’ o conjuntos de imágenes en una sola imagen lo cuál hacía que nuestro sitio web cargara mucho más rápido porque según esta filosofía sólo se hacía una carga de imagen. Esta fantástica técnica se sigue utilizando ya que para ciertas imágenes con colores no podemos recurrir a una fuente de iconos.![]() Cuando entró más en juego (o de alguna forma ese cambio se hizo más seguro) el cambio de fuentes en los textos de la web se empezaron a consolidar las primeras fuentes de iconos las cuales en reducido tamaño nos presentaban una serie de iconos en SVG escalables hasta el infinito.
Cuando entró más en juego (o de alguna forma ese cambio se hizo más seguro) el cambio de fuentes en los textos de la web se empezaron a consolidar las primeras fuentes de iconos las cuales en reducido tamaño nos presentaban una serie de iconos en SVG escalables hasta el infinito.
Creando nuestra propia fuente de iconos

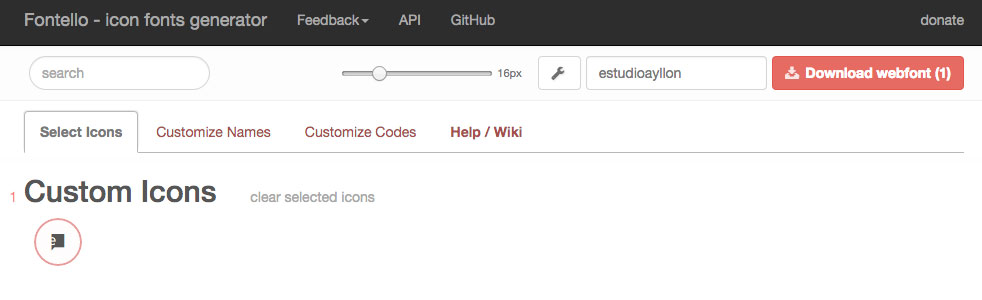
Disponemos de muchas web gratuitas para hacerlo, yo voy a recomendar utilizar Fontello ya que ha sido la que más fácil me ha hecho el proceso. Cabe destacar Icomoon y Iconvault como alternativa, otras dos potentes herramientas de creación de fuentes online.
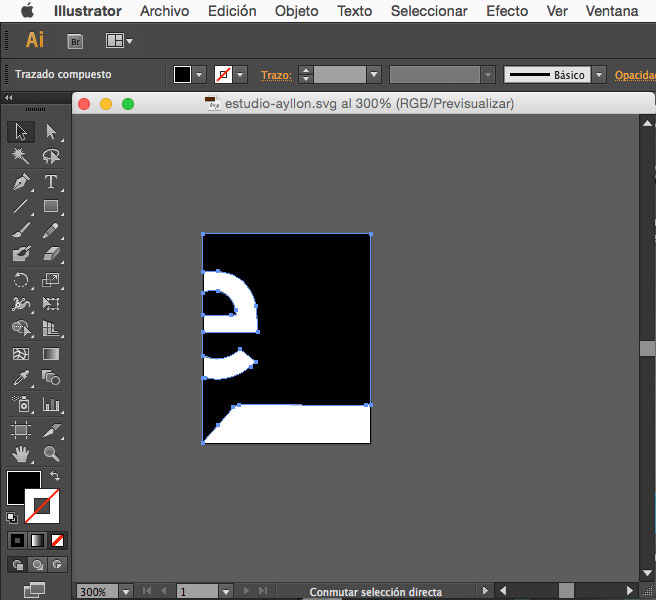
Lo primero que tenemos que hacer es convertir nuestro icono a SVG. Para ello podemos utilizar herramientras como Illustrator o Sketch, en nuestro caso vamos a usar Illustrator.

Para convertir una imagen normal en vectorial y así poder guardarla como SVG tenemos que pulsar el botón de Calco de imagen, así nuestra imagen se transformará en puntos, recomiendo ir probando las diferentes opciones para conseguir un resultado aceptable.
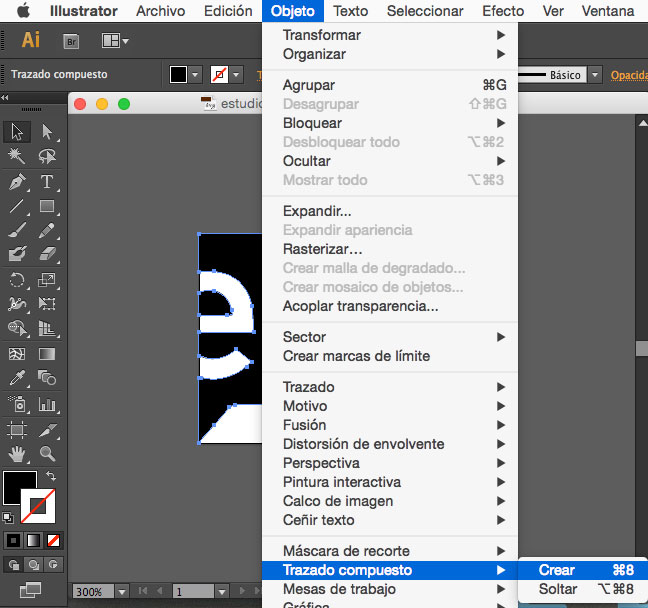
Después de tener nuestra imagen perfectamente vectorial lo siguiente es crear un Trazado Compuesto, para ello seleccionamos toda nuestra composición y pulsamos en Objeto > Trazado Compuesto > Crear.

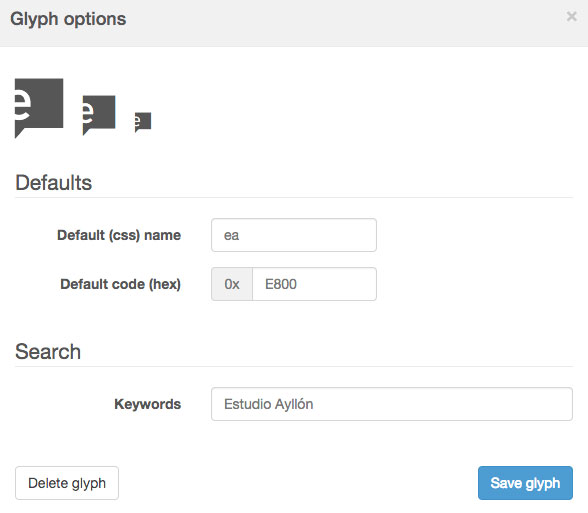
Ahora solo tenemos que exportarla como SVG (Archivo > Secuencia de Comandos > Guardar documento SVG en Illustrator CS6), arrastrarla a Fontello y descargarla. Se nos descargará un ejemplo en HTML y CSS para poder implementar en nuestro proyecto cómodamente.

Fuentes de iconos gratuitas
Existen muchos conjuntos de fuentes de iconos web gratuitas y muchas de pago, prácticamente podemos usar cualquiera que encaje con nuestro diseño o varias a la vez si es que una no puede suplir nuestras necesidades.
Font Awesome![]() Probablemente la más utilizada por los diseñadores web, es una fuente gratis y que provee de casi 500 iconos.
Probablemente la más utilizada por los diseñadores web, es una fuente gratis y que provee de casi 500 iconos.
Entypo Fuente gratuita y con más de 250 iconos.
Fuente gratuita y con más de 250 iconos.
Typicons![]() 336 iconos de libre uso y buen diseño.
336 iconos de libre uso y buen diseño.
Estas son unas de las más utilizadas y comunes, hay muchísimas más, podéis verlas aquí.